Jan 28, 2022
Technology
2
min read
Codehouse Dev Team
,
Development
The goal was to have a client-side application which would closely follow the backend implementation of the Sitecore Helix architecture.
It’s straightforward enough when dealing with a single website and a single React application. However, it shows its usefulness when there are multiple websites/client-applications.
Sitecore Helix
When applying the Helix architecture there are a few ways to go about it. One way is to treat each website/React application as a standalone one (that happens to live in the same repository) and introduce a Foundation, Feature, and Project space within it. However, this has its limits as it wouldn’t help with component reusability as each website will be its own React application.
Another consideration is to have all websites under one React application. This way the Foundation and Feature layers are accessible to all Projects.
The challenge with this approach is that all websites share a large component factory, whether the shared components are needed or not. Additionally, with each subsequent project added, the component factory and client application would grow harder to manage.
The best approach is for each Project to be a JSS application with a Foundation and Feature shared component library.
This will best represent the Helix architecture as well as slim down the individual Project applications and their component factories.
The challenge arises when components need to be shared between different projects. This is because React doesn’t allow importing components from outside the client application without a workaround.
Lerna
Lerna is a tool that optimises the workflow around managing multi-package repositories with GitHub and npm.
The challenge can be overcome by adding the Foundation and Feature layers as shared packages for each client application inside Project. Lerna provides a way to easily manage with a monorepo structure and a number of commands to help maintain individual packages.
Lerna also offers ease of version control. As stated, each Helix layer and application becomes a single package which could lead to many node modules to manage and the potential of version mismatch. While the following can also be done manually, Lerna provides a way to hoist all npm dependencies to the root monorepo folder and install the relevant CLIs inside each package as needed.
As a side note, each package can have its own version of specific node modules, as well as its own version of React. This approach tends to complicate things and in some cases can lead to ‘hard to debug’ issues. So the most optimal way is to ensure all packages use the same version. The end result is something akin to the following:

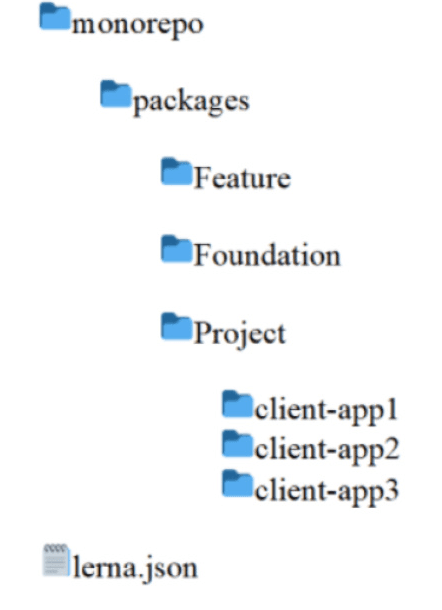
Folder structure summary
monorepo is the entire frontend solution folder which can live inside or outside the main backend solution and repo
packages (default name). This can be renamed. It is where each Helix layer and client application are placed. Saved as Lerna packages and can be installed in the relevant places
lerna.json is the Lerna configuration file
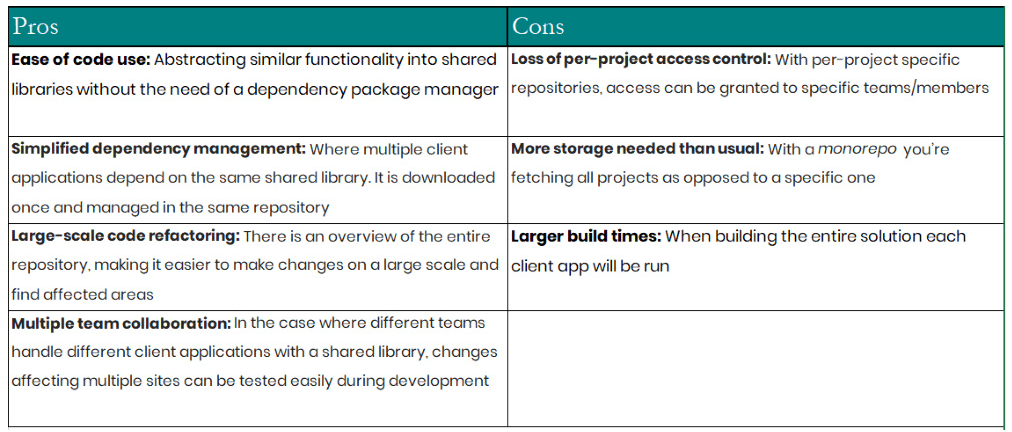
What are the pros and cons?

Working with Codehouse
Our talented development team are constantly looking at ways to improve the development process and the user experience. We work on exciting design and build projects often on CMS like Sitecore. Get in touch to find out more.
Read about Promises and Async Programming








