Aug 12, 2020
Technology
2
min read

Aleksandar Kisimov
,
Front-end Developer
Overview
Unit testing is an important part of a Sitecore component’s development lifecycle. It has many benefits, some of which include:
Tests provide good immediate feedback during development - highlighting potential breaking changes
Great for mid/large team sizes where different developers pick up and switch between features, unaware of code changes
Good for exposing architectural issues which can be addressed to serve a neater code
There are various testing tools available, whether they are for a specific JS framework or more agnostic in nature. This article will focus on a few popular frameworks and tools used for testing in React: Jest, Enzyme, and React-test-renderer.
Jest
Jest is a unit testing framework. It works with various other JavaScript development frameworks like React, Angular, Vue, etc. Jest is a Node-based runner. This means tests always run in a Node environment and not in a real browser. This lets developers enable fast iteration speed and prevent 'flakiness'.
Create-react-app (which JSS uses) comes bundled with Jest
For a close approximation of in-browser testing snapshot testing, it’s recommended to use react-test-renderer in conjunction with Jest
Set up
Jest looks for specific file naming conventions when identifying test files:
files with .js suffix in __test__ folders
files with .test.js suffix
files with .spec.js suffix
These files can be located anywhere in the Sitecore project but a recommended approach is to keep them next to the components they're testing.
To write a test create an index.test.js file for example next to the Sitecore component that needs testing.
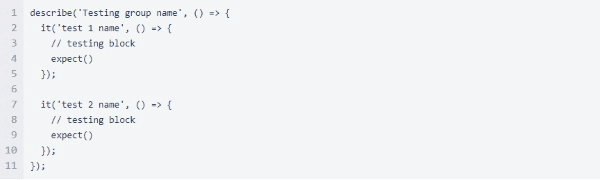
When defining a test, add an it() block which accepts the name of the test and the test code as a function.
Jest provides a global expect() function form making assertions. expect() matchers are documented in detail here.
Additionally, multiple test blocks can be grouped under a describe() block for readability when the test results are outputed.

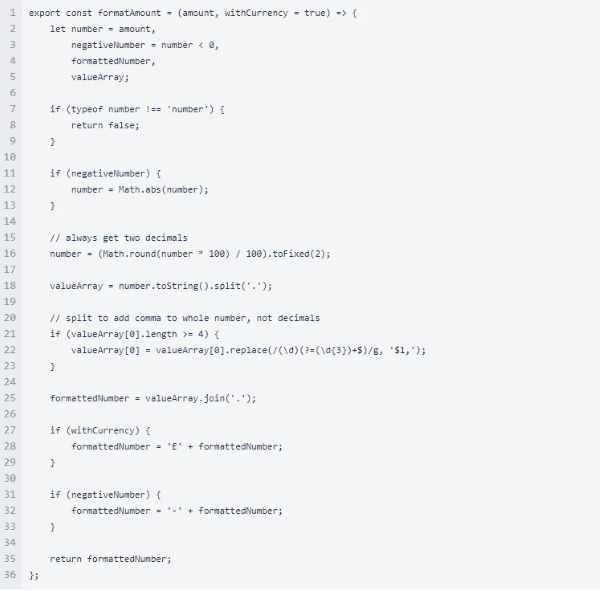
For example, given a helper function that formats an amount in Helpers/formatAmount/index.js

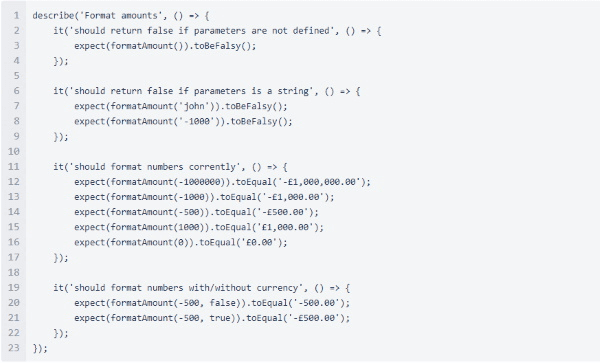
Create a test file in Helpers/formatAmount/test/index.test.js

The tests need run in a Node environment. To run the tests, open a terminal and run the command defined in package.json scripts, usually npm test. In JSS' case jss test. Running the command launches Jest in watch mode. This means any time a file is saved Jest will re-run the tests. It provides an interactive command-line interface.
Enzyme
Enzyme is a JavaScript Testing utility for React. Enzyme makes it easier for developers to test React components' output. Given the output, developers can manipulate, traverse and 'simulate' runtime. The Enzyme intuitive API mimics jQuery's API for DOM manipulation and traversal.
Set up
Installation of Enzyme is an easy one-step command in NPM:
When installing Enzyme a specific adapter needs to be also installed too. This corresponds to the version of React. After installation, the adapter will also need to be configured in your global setup file.
In src/setupTests.js:
Examples of Enzyme include usage of its shallow rendering or mount full DOM rendering.
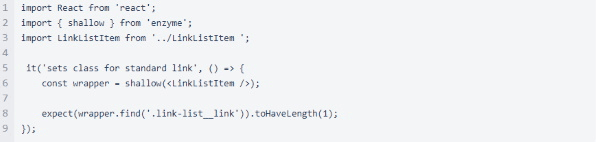
shallow rendering contains a component as a unit, it will not render child components:

mount full DOM rendering is useful for cases where components have to interact with DOM APIs or need to test components that are wrapped in higher order components.
React-test-renderer
In order to more reliably test components in an in-browser environment, the React-test-renderer was created. It provides a way to render components to pure JavaScript objects without depending on the DOM. Used in conjunction with Jest’s snapshot feature to automatically save a copy of the JSON tree a file, is a good way of test whether a component has changed.
Set up
Run the following command in a terminal:
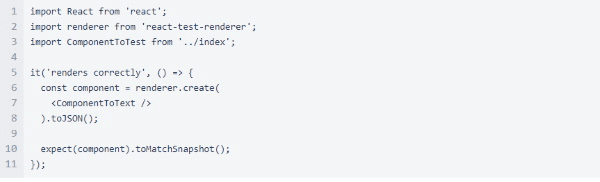
To use the test renderer, import the default export into the index.test.js test file:

In the above example a ‘ComponentToTest’ is imported and used by the test renderer create()function to render the component and transform it to a JSON format, after which it is passed to Jest’s expect() function, invoking toMatchSnapshot().
When the test is ran for the first time, a snapshot file is created:
Whenever a component has changed, the test will fail and alert the developer of the changes. The component is then reviewed and if the changes are intentional, the snapshot can be updated.
Working with Codehouse
At Codehouse we embrace new technologies and challenges that will improve the development process. We continually work on exciting design and build projects often on CMS like Sitecore. Get in touch to find out more.
Read about How to install Sitecore Graphical Installer








