Oct 18, 2021
Technology
3
min read

Peter Lambrou
,
Sitecore Optimisation Consultant MVP Strategist
Since Sitecore version 9.1 however, WFFM has been deprecated and replaced with Sitecore Forms.
The Sitecore Forms application is a powerful tool that enables you to construct web forms on your site without needing developer intervention. It’s built into Sitecore and accessible via the Launchpad.
When you select Create you're taken to an intuitive drag and drop canvas where you can build your custom form.
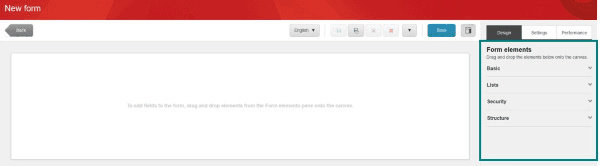
The Form building screen consists of the canvass and on the right hand side there are three tabs:
Design: Consists of all the form elements/field types required to create forms
Settings: Additional configuration settings for your form
Performance: The form's performance metrics
1. Design
The Design tab is where the main activity of your form building happens. It’s divided into four sections. Each section consists of various form fields that can be dragged onto the canvas to build your form:
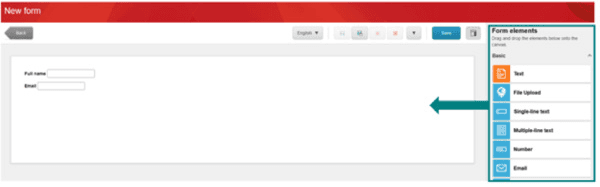
Basic: Consists of the basic form fields. From single line and multi-line fields to number, file upload, email and email confirmation.
Lists: Add selection lists to your form like dropdown, checklists, radio buttons etc.
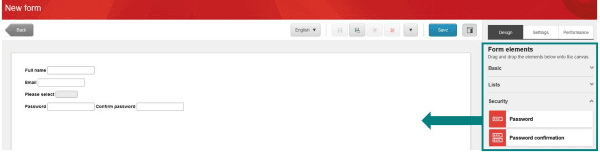
Security: Contains security related fields like Password and Password confirmation
Structure: Additional editing features which include adding a Form page, a Form Section and the Submit button

How to build a simple Sitecore form
Expand the relevant section in the Design tab and drag the desired field onto the canvas. Click the field on the canvas to change the label (field name). For example, First name.
To choose whether the field is optional or mandatory scroll down and make your selection. Click Apply and continue adding fields.

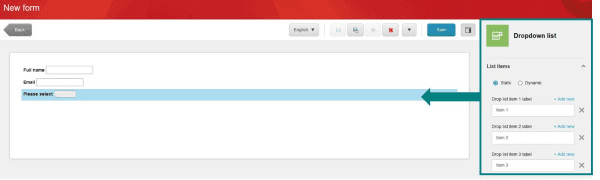
How to add a list to a Sitecore Form
Expand Lists and drag the desired list type onto the canvas. Now you need to add the options that the visitor will be choosing from.
Click on the list field on the canvas. Expand the List items section and add the list items one by one by selecting Add new. When you're satisfied with your list click Apply.

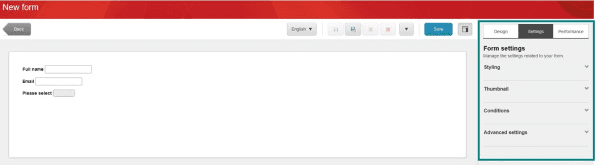
2. Settings
The Settings tab is used to configure additional settings to your form. These include:
CSS class: Apply a CSS class to your form so it aligns with your website's design
Thumbnail: Assign a thumbnail image of the form
Conditions: Set conditions for the form field. For example, you can hide a field based on geographic location
Advanced settings: Tells Sitecore whether to track the field's performance, and whether to detect robots and stop them from submitting

3. Security
If your website has a customer login section then use the Security section to add the Password or the Password Confirmation field.
Select the desired field and drag it onto the canvas.

4. Structure
Some websites need to have large multi-step or multi-page forms. Expand the Structure section, select Page and drag it onto the canvas to begin creating a multi-step form. Build the form page accordingly and add additional pages if needed.
You can also split your form into sections by dragging Section onto the canvas and adding desired fields.
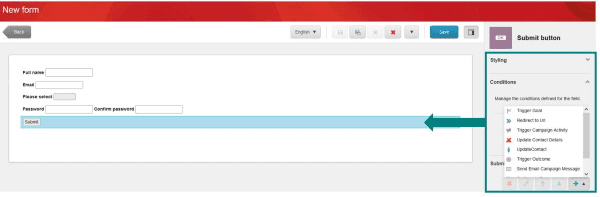
When your form or form page is ready, drag the Submit button onto the canvas. Update the label and configure the navigation step if it's a multi-step form.
The Structure section also allows you to add actions to the Submit button. These actions are triggered when the visitor submits the form.
Scroll down to the Submit Actions section and select the plus button (Add a submit action). Select from the following default actions:
Trigger goal: A goal is triggered on submission
Redirect to URL: The visitor is redirected to another URL
Trigger campaign activity: A campaign is triggered on submission
Trigger outcome: Triggers an outcome type. For example, Marketing Lead
Send Email Campaign Message: Send selected email campaign message
Redirect to Page: Redirects to a Sitecore page
Save Data: Saves data to the Sitecore Forms database

Working with Codehouse
At Codehouse we added two extra submit actions to Forms that saves the visitors' details to the List Manager and the Experience Profile:
Update contact details
Update contact
When you're satisfied with your form, ensure you Save it and name it accordingly. Once saved, the form can be published and added to your pages via the Experience Editor.
Running an earlier version of Sitecore? Discover the differences between WFFM and Sitecore Forms.
If you want to find out more about Forms and how we can integrate your third party systems such as CRM with Sitecore then get in touch. We can build bespoke Save actions to couple your business systems together.








